ブログ記事の形式で、Unityでのログイン画面の作り方を紹介します。このチュートリアルでは、UnityのUIシステムを使用して、スマートフォン風のログイン画面を作成する方法を詳しく解説します。このプロジェクトは、初心者から中級者のUnity開発者に適しています。
Unityでのスマートフォン風ログイン画面の作成方法
1. 新しいキャンバスの作成
まず、Unityエディタで新しいキャンバスを作成します。これが、ログイン画面の基盤となります。
- UI > Canvas を右クリックし、名前を「PhoneCanvas」と設定します。
- Canvasの設定:
- Render Mode: Screen Space – Overlay
- UI Scale Mode: Scale with screen size
- Reference Resolution: 1920×1080
- Screen Match Mode: Match Width Or Height
- Match: 0.5
- Reference Pixels Per Unit: 100
2. PhoneShellの追加
- PhoneCanvasの子オブジェクトとしてImageを追加し、名前を「PhoneShell」と設定します。このImageには、スマートフォンの画面をイメージしたスプライトを設定します。サイズは500×1000にします。
3. PhoneLoginPanelの追加
- PhoneCanvasにUIパネルを追加し、名前を「PhoneLoginPanel」とします。サイズはPhoneShellの画像に合わせます。このパネルからImageコンポーネントを削除します。
4. 背景マスクとスプライトの追加
- PhoneLoginPanelの子としてImageを追加し、名前を「BGMask」とします。Maskコンポーネントを追加し、このBGMaskの子として別のImageを追加し、名前を「BGSprite」とします。
5. ログイン画面の主要なUI要素の追加
- MainTextArea、LockIcon、TextMeshPro (パスコード入力指示用)、Button (緊急用)、KeyInputField (パスコード入力フィールド)、KeyContainer (数字キーパッドコンテナ) をPhoneLoginPanelの子として追加します。
6. キーパッドの設定
- KeyContainerにGrid Layout Groupコンポーネントを追加し、Key1ボタンを作成して12個複製します。各キーに適切な名前と数字を設定し、キャンセルと確認キーを特別に設定します。
7. PhoneLoginManagerの設定
- 空のGameObjectを作成し、名前を「PhoneLoginManager」とし、カスタムスクリプト「PhoneLockManager」をアタッチします。必要なUI要素をドラッグ&ドロップで紐付け、パスコードの検証や画面遷移のロジックを設定します。
8. ボタンの動作設定
- 各キーに対して、適切なアクションをOn Clickイベントに設定します。これにより、ユーザーがキーパッドを使用してパスコードを入力したり、キャンセル、確認操作を行えるようになります。
まとめ
このチュートリアルでは、Unityを使用してスマートフォン風のログイン画面を作成する基本的な手順を説明しました。UI要素の配置、イベントの設定、
スクリプトによる動作の制御など、UnityでインタラクティブなUIを作成する際の基礎知識を提供します。このプロジェクトを通じて、UnityでのUI開発スキルを向上させることができるでしょう。
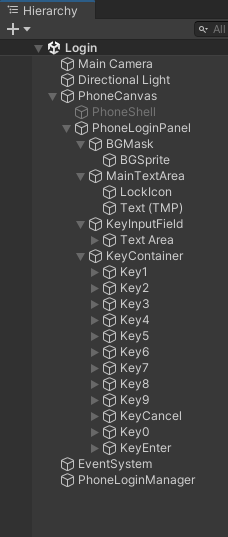
ヒエラルギーはこんな感じです↓